Design system — facebook connectivity
By the end of 2019 the Facebook Connectivity effort had grown to include a half dozen products at various stages of maturity - with their own unique UI. In an effort to stop fragmentation, technical debt, and build some brand recognition, the design team proposed exploring a design system to unify all current and future mobile experiences. I paired with one other designer for six months developing this foundational system.
Initiative background — Facebook Connectivity is a large effort whose mission is to bring more people online to a faster internet. Facebook works with partners to develop new technologies and new business models, invests in infrastructure projects, and leverages new and existing Facebook products, all to attack this problem from many directions. It was an exciting space to work in as it was so directly connected to postive changes in the real world.
⟶ → Facebook connectivity ⟶ → Presentation deck for leadership ⟶ → Year 2019 — 2020

Goals — ⟶ → Improve the product workflows for all teams working on mobile products. Major emphasis on speeding engineering and designing work by increasing the re-use of components. ⟶ → Improve the standard of quality across our products. A unified set of UI and UX resources to simplify our products. ⟶ → Provide solutions for business needs raised by our partners. This would allow us to scale up faster.
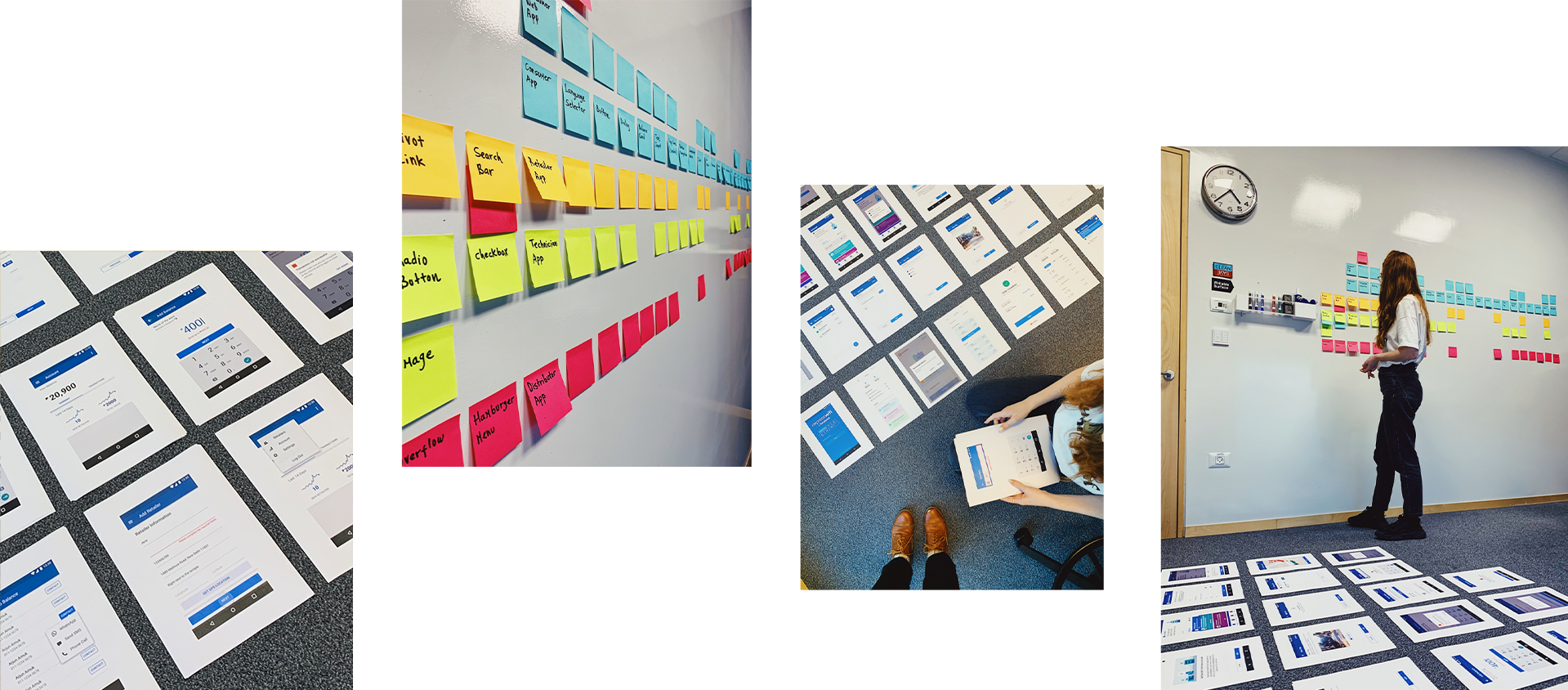
Process — we collected relevant data to understand our users behavior and needs to improve their experience in our products. As part of our process, we identified the common components and then created a mapping using sticky notes to understand the overlap for the different components.

Design principles — ⟶ → Simplicity optimized for people with low digital literacy by providing an experience that's straightforward and easy to understand. The design system is guided by accessible design patterns that manifest in clear and bold UI elements and coherent hierarchy. ⟶ → Low-Connectivity provide a customized experience for the people who use our product, many of whom have limited data and internet connectivity, and live in emerging markets. ⟶ → Flexibility a system that enables flexibility to fit different brands’ guidelines, while answering their business needs.

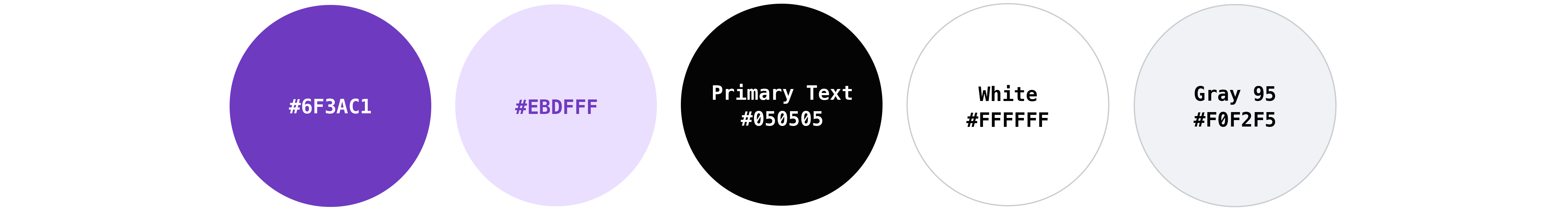
Colors —

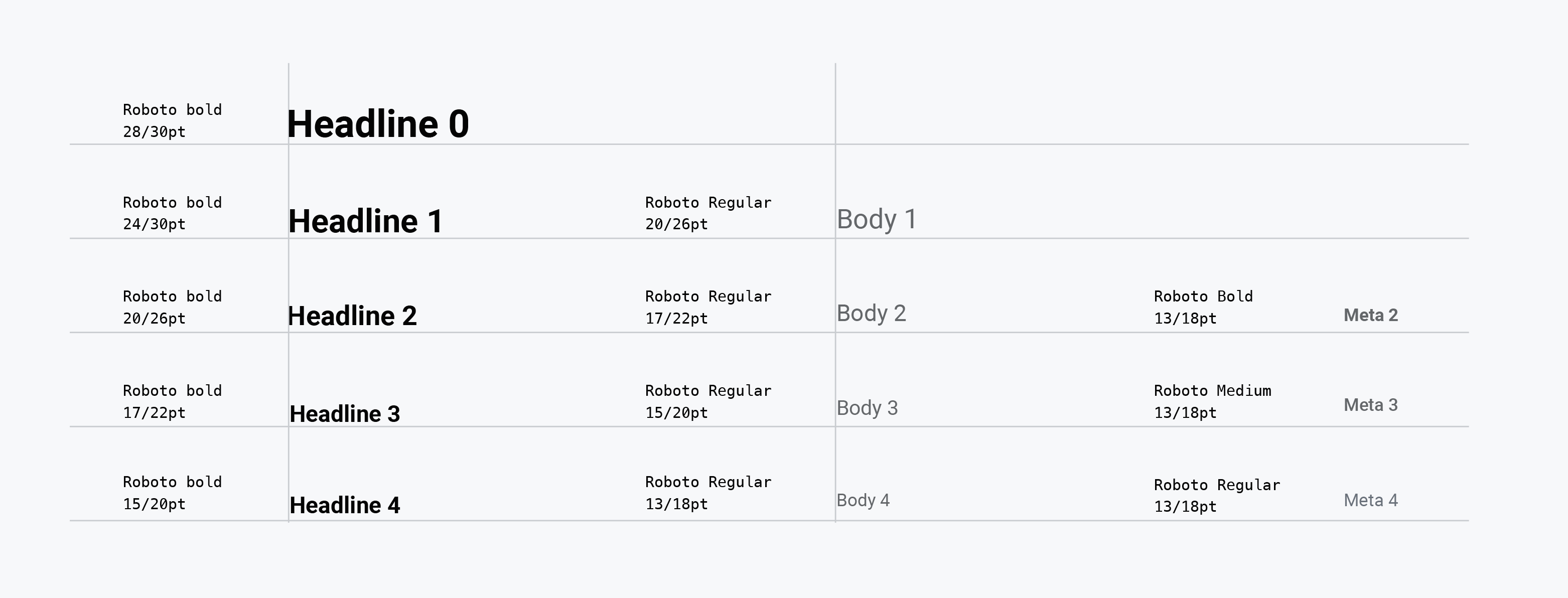
Typography —

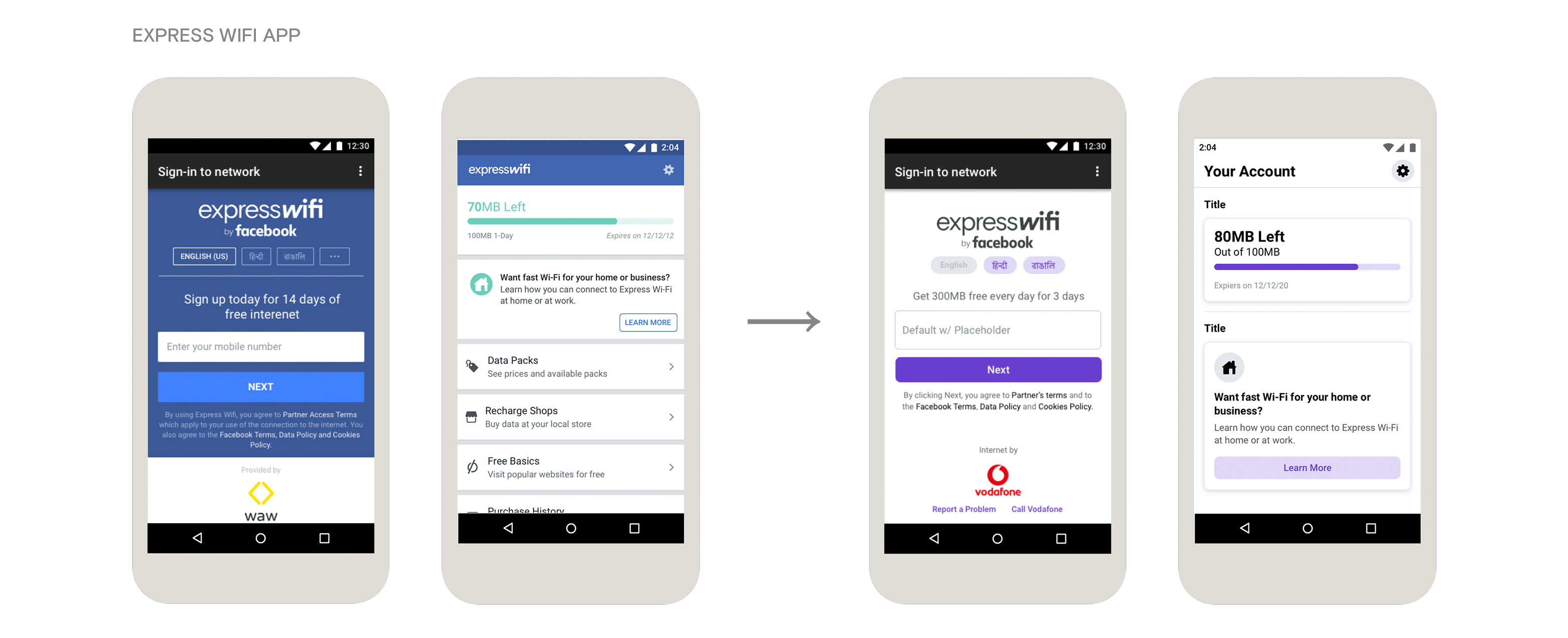
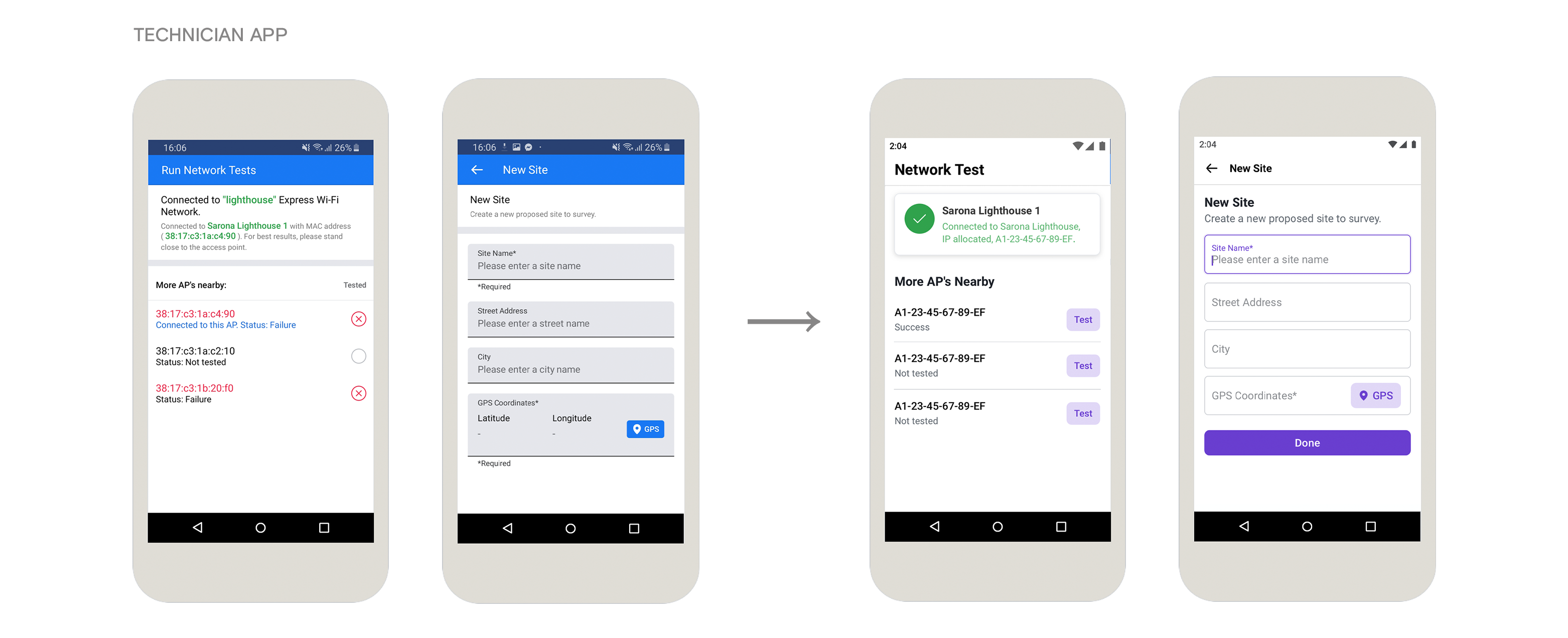
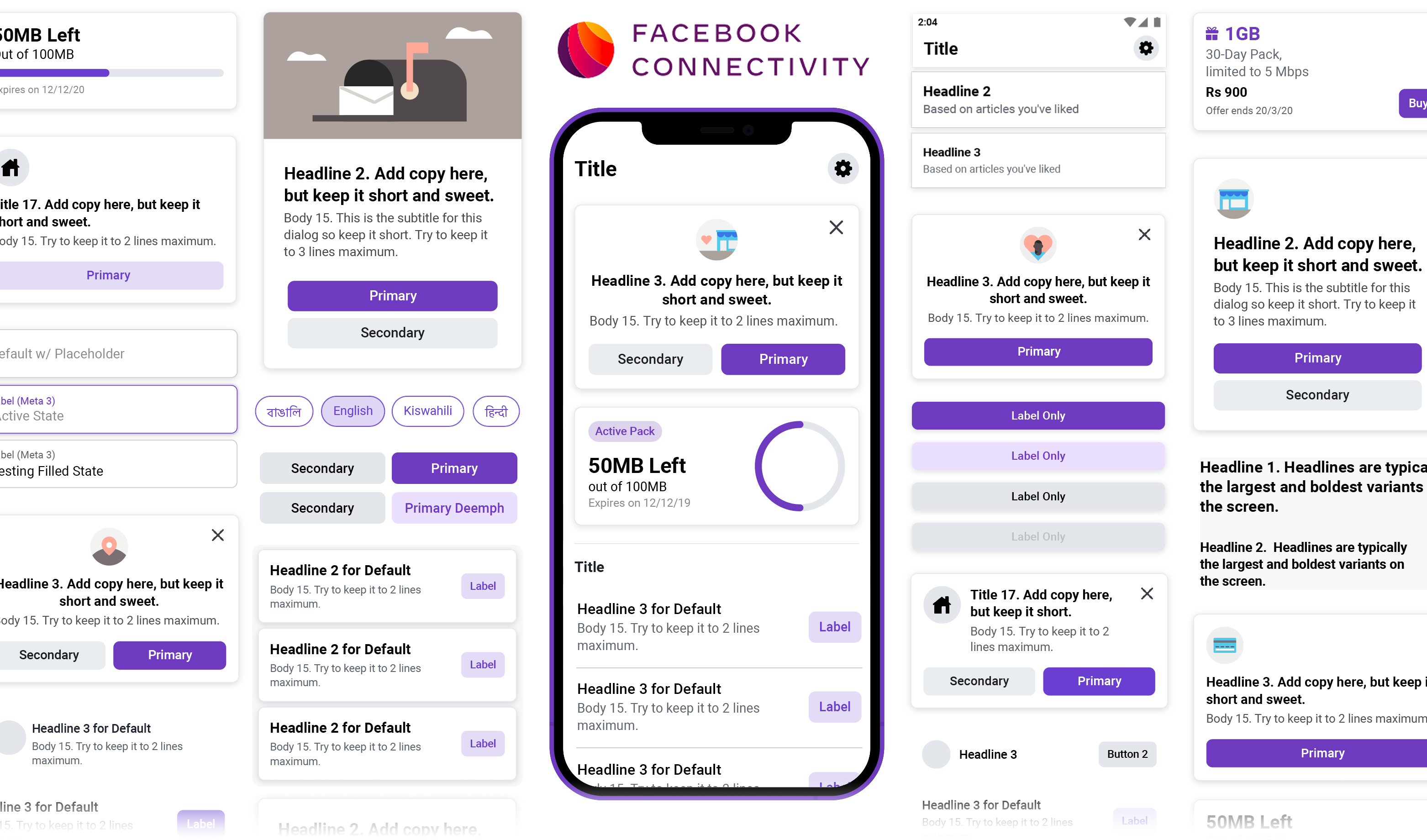
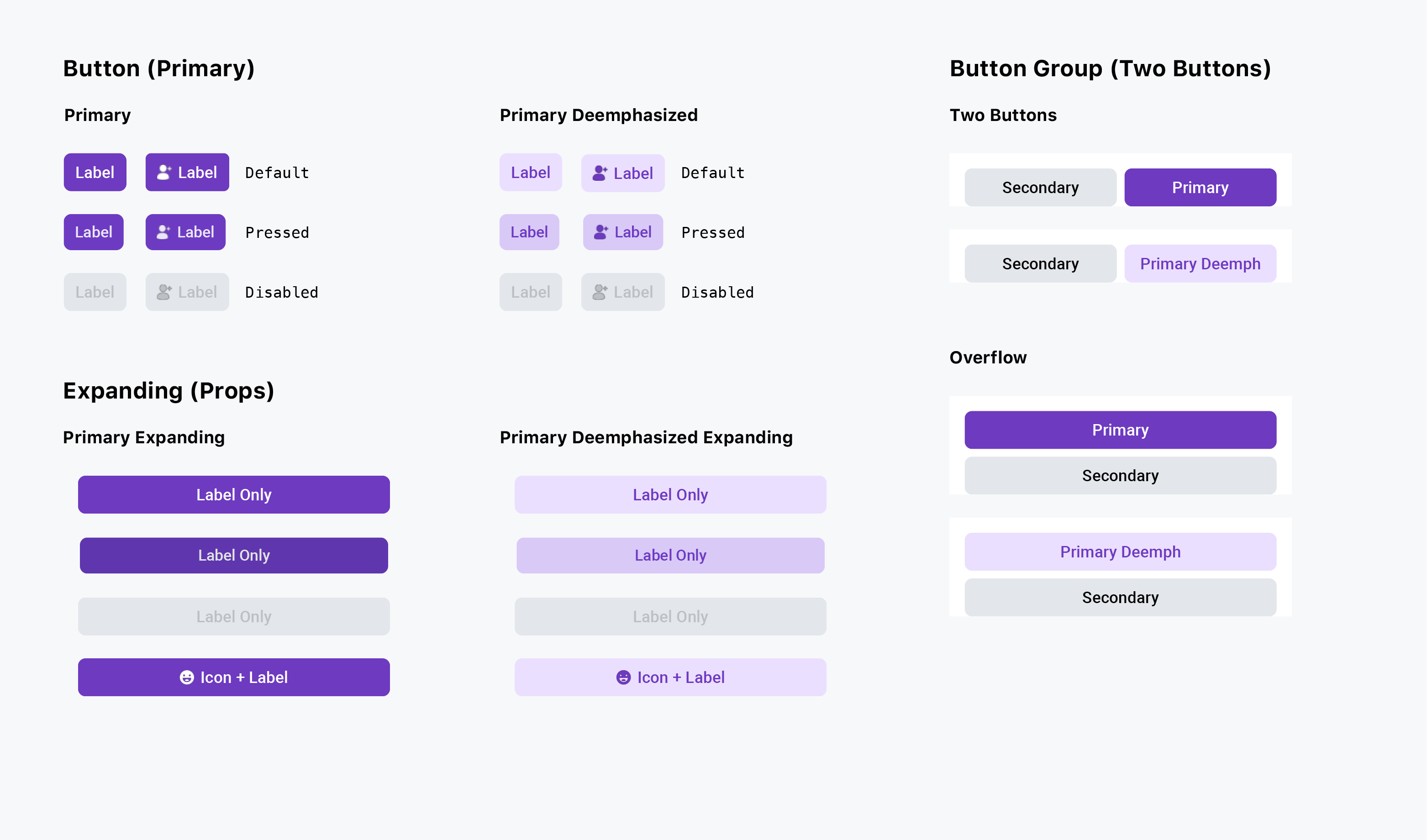
Buttons —

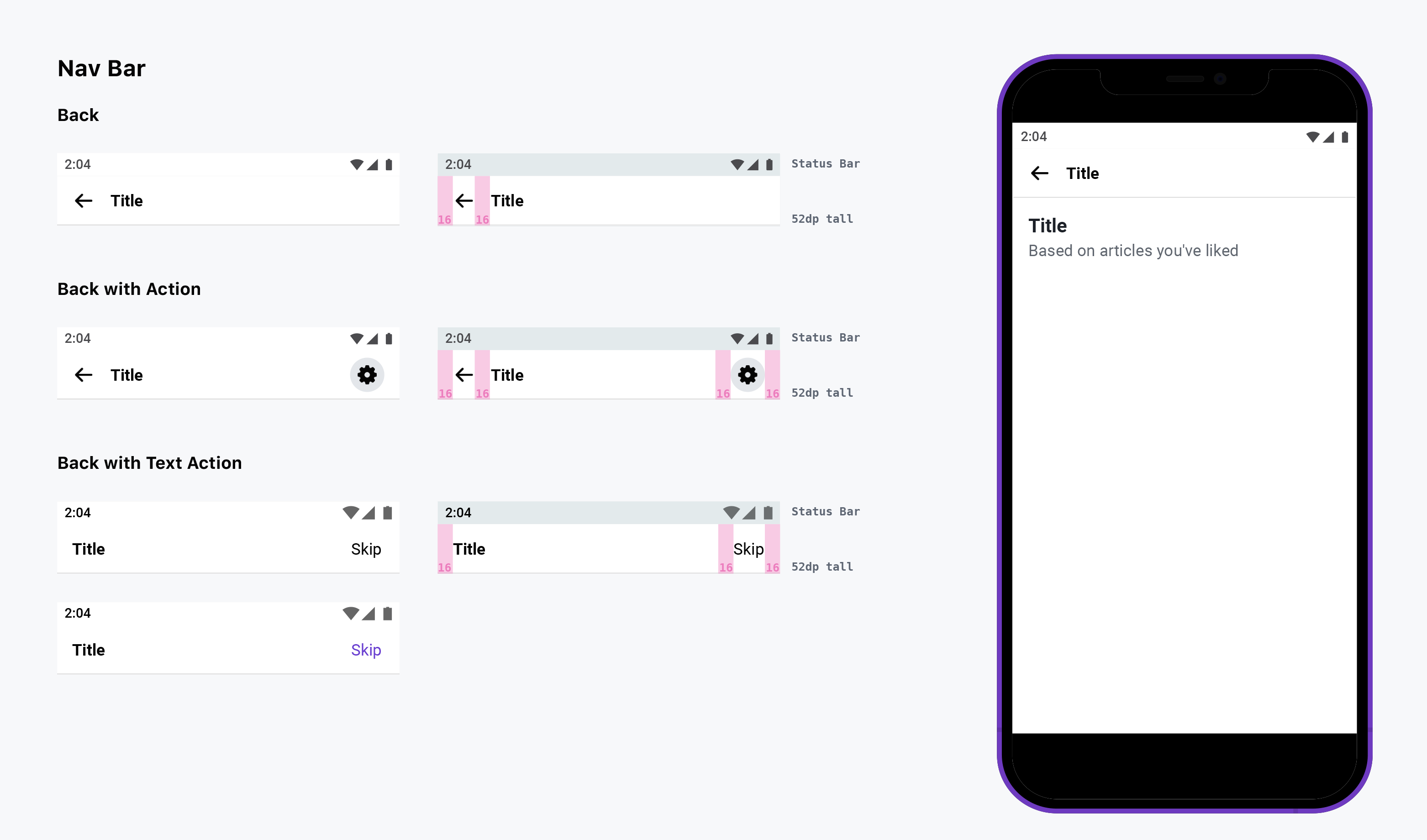
Navigation Bar —

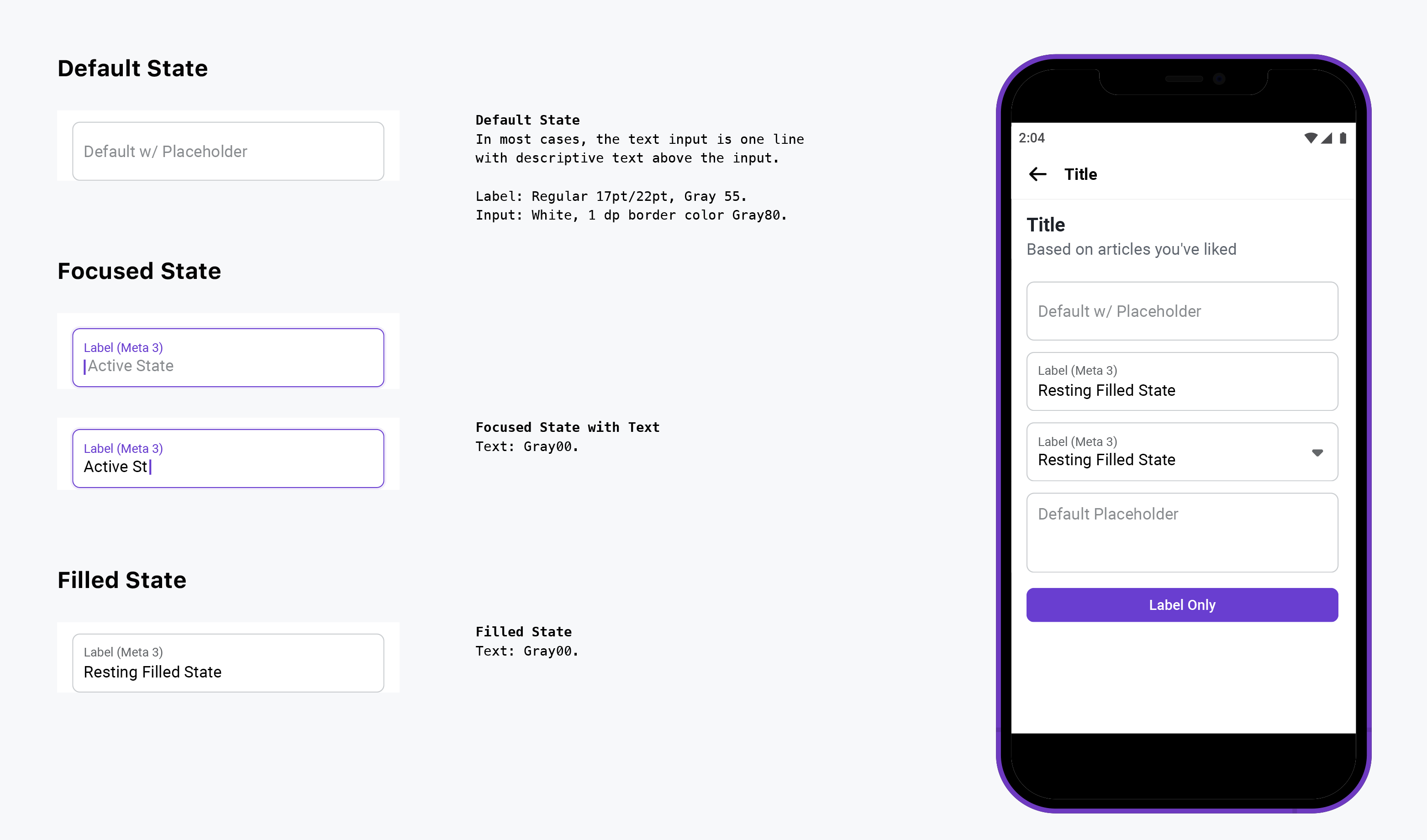
Input Fields —

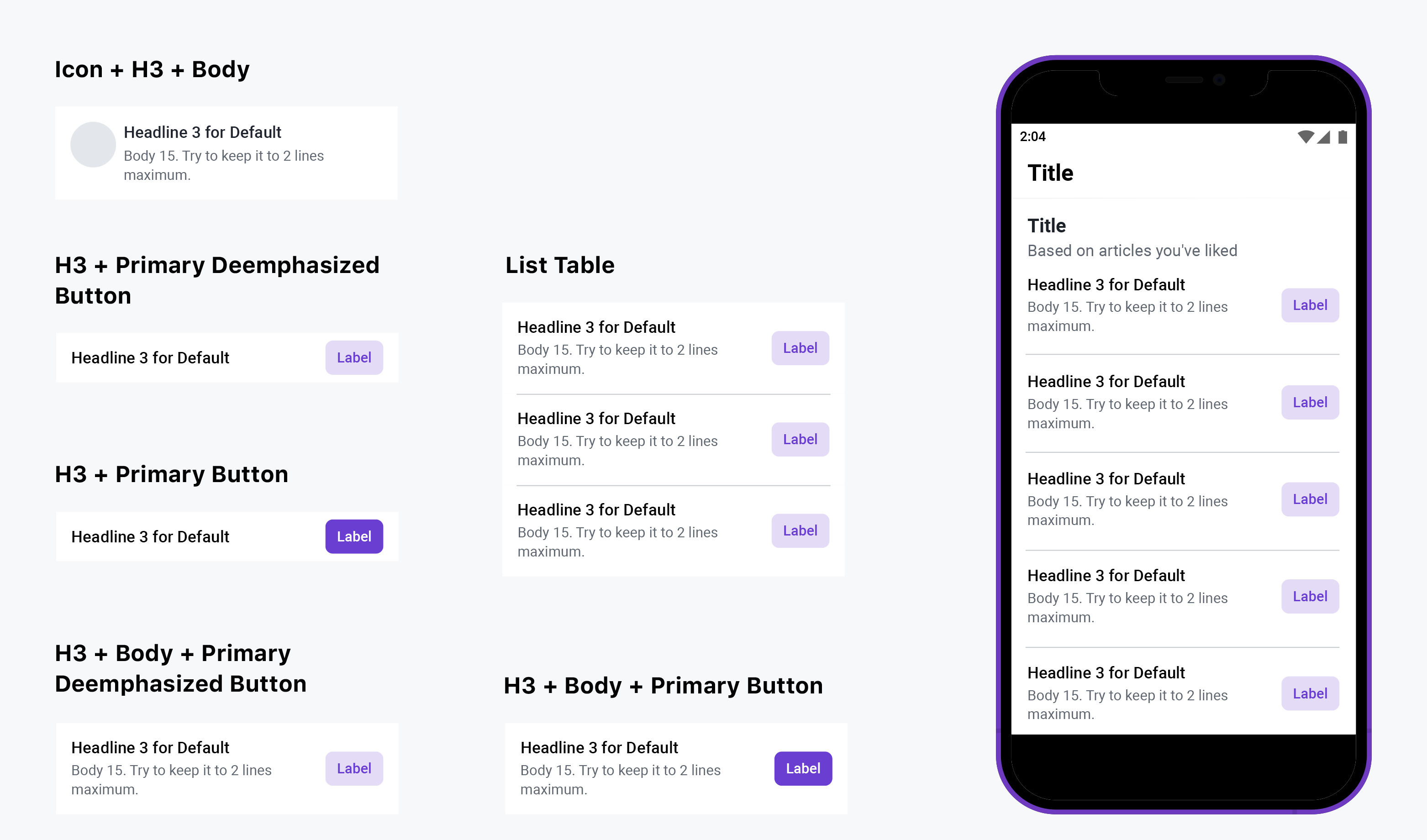
List Cell —

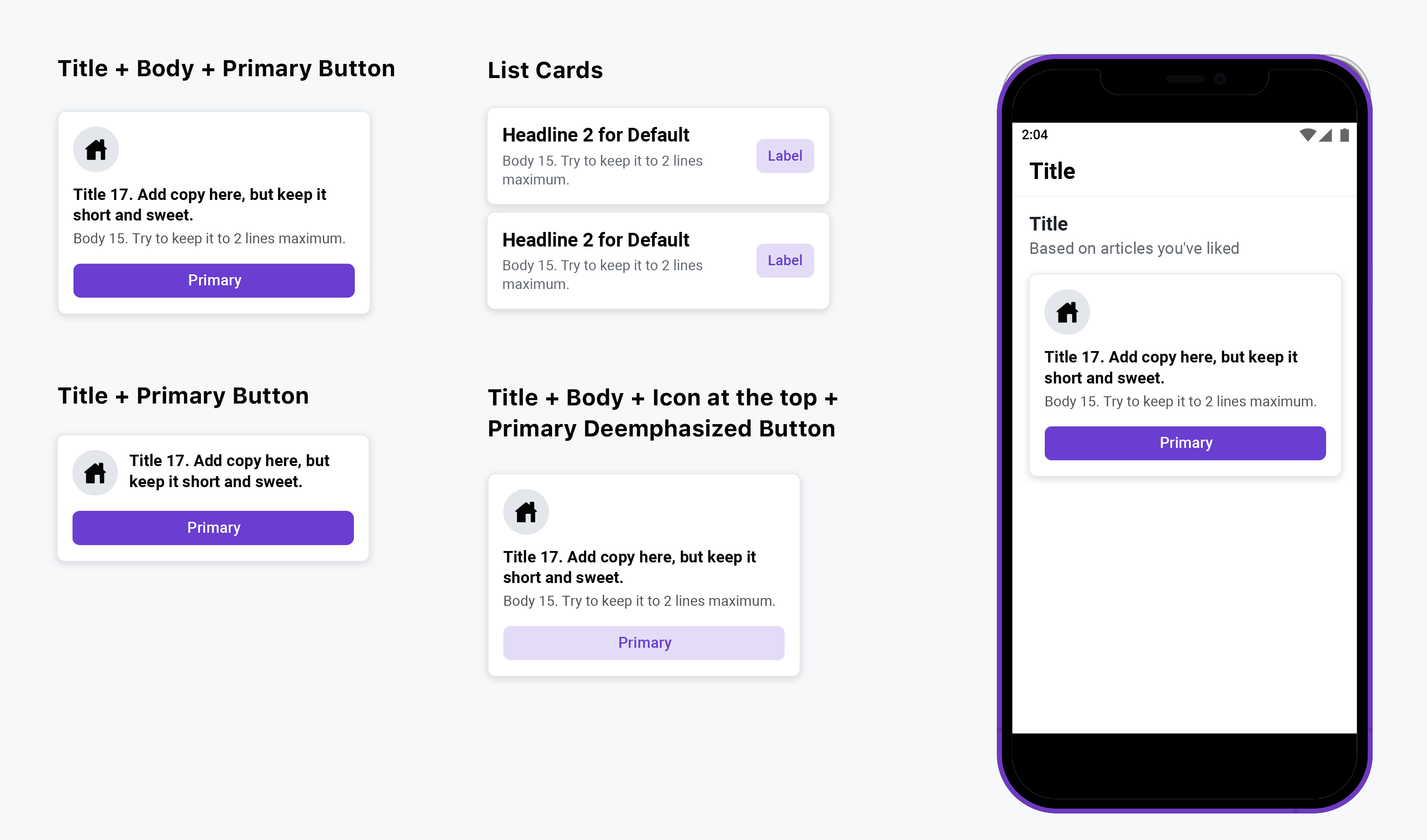
Cards —